フロントエンドエンジニアが意識しておきたいユーザビリティ14選
デザイナー向けに書かれたユーザビリティの書籍や記事はたくさんありますが、実装者向けはあまりありません。そこで、これまでに私が実装をして、デザイナーに受けた指摘、配慮すべきと感じた点を中心にまとめてみました。
リンク・機能など
1. リンクや押せる箇所は気づいてもらえるようにする
便利な機能を実装しても、気づかれなくては意味がありません。リンクや押せる箇所などは、色が変わる、動くなどの変化を加えてユーザに気づいてもらえるよう配慮しましょう。
 プロバスケットボールリーグ、Bリーグのサイト。タブですが、マウスオーバーしてもポインターが変わらず、反応もないので押せることに気づかないユーザもいるのではないでしょうか。
プロバスケットボールリーグ、Bリーグのサイト。タブですが、マウスオーバーしてもポインターが変わらず、反応もないので押せることに気づかないユーザもいるのではないでしょうか。
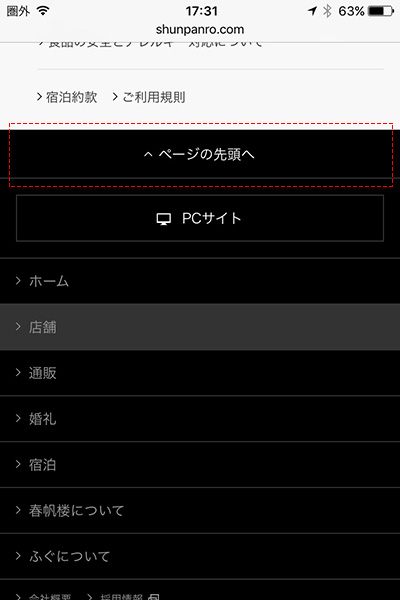
2. 画面最上部へ戻るボタンの設置
特に読み物系のサイトなど、画面が長くなる場合はページトップへ戻るリンクがあると便利です。スクロールで戻るのは意外と大変で手間がかかります。PCはブラウザのスクロールバー、iPhoneはステータスバー部分をタップなど、楽にページトップに戻る方法もありますが、Andoroidはそういった機能がありません。もしデザインに設置されていなければ、エンジニアから提案するのが良いでしょう。

画面下部にページトップに戻るリンクを設置したほうが親切でしょう。邪魔にならなければ画面に固定するのもありだと思います。
挙動・モーション・制御など
3. ユーザを待たせる時は、ローディングを表示する
人は100msを超えたあたりあたりから「遅さ」を感じ、1,000msを超えると別のことを考え始めるようです。またアマゾンでは100ms、画面の表示が遅れると売り上げが1%下がると言われています。しかし、大量のデータを扱う際、読み込みに時間がかかることもあるでしょう。何も表示せずただ待たせるか、それともローディングを表示するかで、ユーザのストレスは大きく違うはずです。
 HOME'Sの検索中の画面。少々待たされても、今の状況がわかるだけで安心感があります。ただ、待たせる前提ではなく、少しでも待機時間を短くする方法や手段は常に考えなくてはいけません。
HOME'Sの検索中の画面。少々待たされても、今の状況がわかるだけで安心感があります。ただ、待たせる前提ではなく、少しでも待機時間を短くする方法や手段は常に考えなくてはいけません。
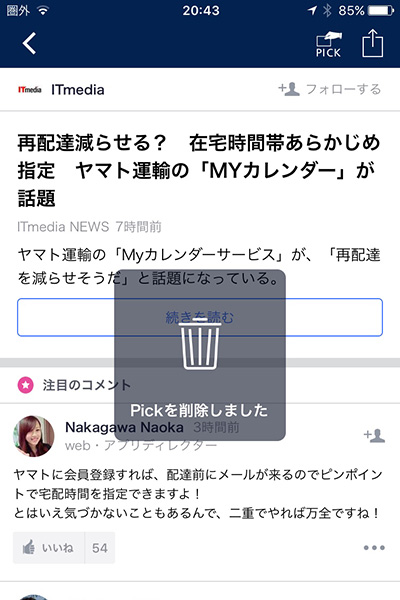
4. ユーザの操作の結果を伝える
例えば、何かを削除したとき、完了したことがわからなければ、同じ操作を繰り返す可能性があります。必ず操作の結果を表示してユーザに伝えましょう。

NewsPicksのアプリ。Pickを削除した後、その結果が表示されます。表示されないと本当に削除できているのか不安になり、いちいち確認をしたり、再度同じ処理を繰り返す恐れがあります。
5. ユーザの想像と違う挙動を実装しない
WebサイトやWebアプリケーションを操作していて、期待通りの動きをしてくれない時に使いにくいと感じるはずです。ユーザは経験に基づき、次の動きや挙動をある程度予測して操作を行います。その予測から外れるような実装をしてはいけません。
 赤枠をクリックするとスライドしそうですが実際は画面遷移します。予想と違う挙動を目にするとユーザは少々戸惑うのではないでしょうか。
赤枠をクリックするとスライドしそうですが実際は画面遷移します。予想と違う挙動を目にするとユーザは少々戸惑うのではないでしょうか。
6. 操作できる要素は気づかせてあげる
横スクロールができる要素など、端が見切れていたり、スクロールバーが表示されていなければ気づきにくいです。登場する時スクロール位置を動かしたり、端を見切れさせておくなど、操作できる要素だとわかるようにしましょう。

マップカメラのサイト、左右にスライド可能なのですが、画面にちょうどよく収まっているのでスライドできることに気づきにくいです。

反対にAppleのMacのナビゲーションは、表示された際スライドして場するので、左右にスクロールできることに気づかせてくれます。
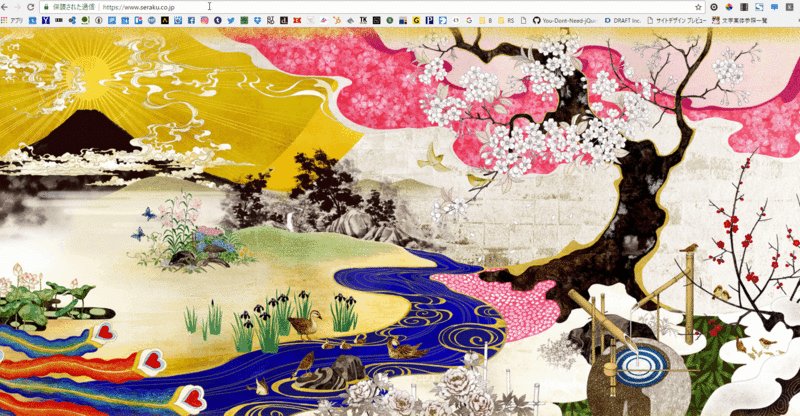
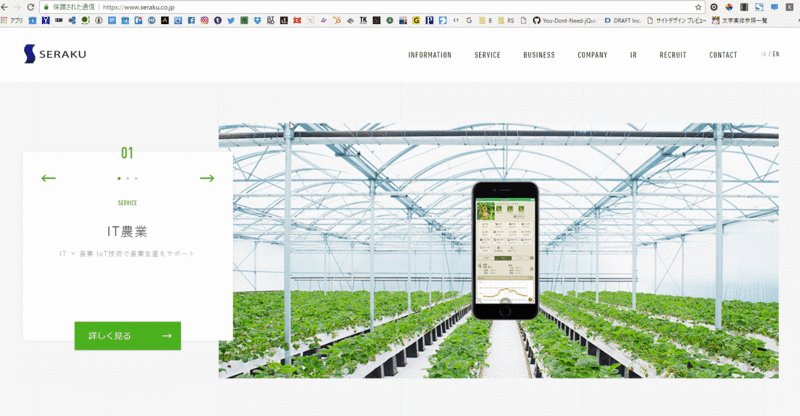
7. 演出を繰り返さない
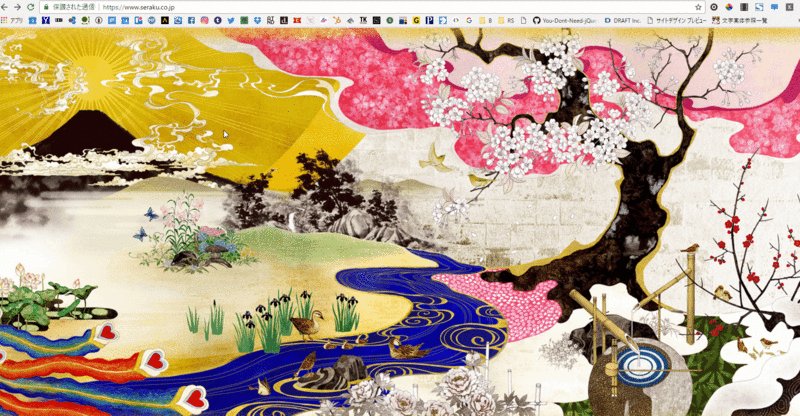
ホーム画面に演出を施しているWebサイトも多いと思います。もちろん「かっこいい」、「きれい」と感じるのですが、戻るボタンやナビゲーションで再帰したとき、「またか。。」、「早く!!」と感じることもあるのではないでしょうか。サイトの特性を考え、cookieなどで制御を検討する必要があります。

ホーム→INFORMATION→戻るボタン(ホーム)という操作をしています。訪れた際の演出、非常に滑らかで気持ちの良いものなのですが、ホーム画面に戻るたびに少し待ち時間が発生するので、急いでいる人はもどかしい気持ちになるかもしれません。
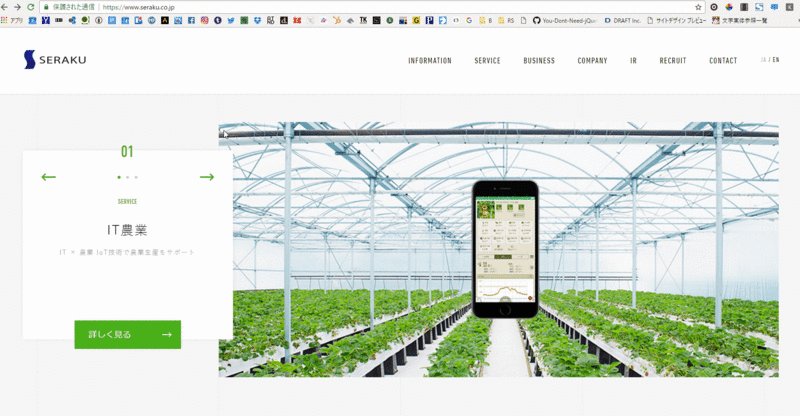
8. 画面が終わっていると思わせない
訪問した際、画面いっぱいに画像や動画が表示されていると、その下のコンテンツに気づかない可能性があります。必ずスクロールができる、下にコンテンツがあるのをわかるようにしましょう。
 成田空港のサイト。画面の高さが変わっても、ある程度までは下のコンテンツが見えるようにJavaScriptで制御されています。
成田空港のサイト。画面の高さが変わっても、ある程度までは下のコンテンツが見えるようにJavaScriptで制御されています。
 下のコンテンツが見えないようにしてみました。スクロールをしないユーザも出てきそうです。
下のコンテンツが見えないようにしてみました。スクロールをしないユーザも出てきそうです。
フォーム関連
9. autocomplete属性を指定する
Google ChromeとSafariでは自動入力機能があります。autocomplete属性を指定しなくてもname属性で判断し、自動入力を行なってくれます。name属性の命名はautocomplete属性を合わせるようにしましょう。

法律事務所のお問い合わせフォーム。あらかじめ登録されている情報が自動で入力されるのは、時短にもなり非常に便利です。
10. 入力フィールドは分けない
氏名を「姓」と「名」に分けるなど、入力フィールドを細分化するのはやめましょう。自動入力が正しく効かないのもありますが、特にスマートフォンでは使い勝手が悪く、モバイルフレンドリーではないでしょう。


みずほ銀行の口座開設のスマートフォン版のフォーム。氏名や住所が細かく分けられており、タップ→入力→タップ→入力の繰り返しが多く、途中でめんどくさく離脱することもあるのではないでしょうか。
11. あまり制約を設けない
全角・半角の指定やハイフンの有無など、制約が多いとエラーが頻発し、ユーザのモチベーションを下げ、離脱につながる可能性があります。ユーザにある程度自由な形式で入力させ、変換が必要ならプログラムで行うべきでしょう。
 ハイフン「-」が入力されていないだけで、入力エラーになりました。ユーザに入力形式を押し付けてはいけません。
ハイフン「-」が入力されていないだけで、入力エラーになりました。ユーザに入力形式を押し付けてはいけません。
12. 入力フィールドにフォーカスした際、画面を拡大させない(iOS)
iOSだけだと思いますが、入力フィールドのフォントサイズが16px以下の時、フォーカス時に画面が拡大されます。外れた後も、ユーザがピンチインで戻す必要があり手間なので、できるだけ16px以上のフォントサイズを指定しましょう。
フォントサイズを14pxにしているのでスマートフォンでフォーカスすると画面が拡大されます。
13. "input type"で適切なキーボードを表示する
電話番号を入力する時に日本語やアルファベットのキーボードを表示させず、ダイヤル専用のキーボードを表示させましょう。HTML5から"input=type"が拡張されてるので最適なキーボードを表示させることが可能です。

三井住友銀の口座開設フォーム。郵便番号にフォーカスしたとき日本語のキーボードが表示されますが、この場合type="number"で数字のキーボードを出す方が良いでしょう。
それぞのの入力に適したtype属性を指定しました。
14. label要素を使用する
label要素を使用するだけで、フォームの使いやすさは大きく向上します。特にスマートフォンで小さなradioやcheckboxを押すのは難しいです。必ずlabel要素を使用して押せる範囲を大きくしましょう。
ラベルなし
スマートフォンでお試しください。label要素のない方はとても押しにくく感じると思います。
___
ユーザビリティを向上させるにはフロントエンドエンジニアも積極的にかかわらなくてはいけないと思います。「それはデザイナーの職責では?」と思う方もいるかもしれませんが、実装したWebサイトやWebアプリケーションを一番確認するのはフロントエンドエンジニアでしょう。いくらデザイン通りに実装しても、PSDでは操作感まで確認でできません。それが使いやすいかはわかりませんので、実装者視点での配慮や解決策の提案が必要です。
また、工程の最後を担うことも多く、品質を担保する最終防衛ラインでもあります。そのため、おかしなところには気づかなくてはいけません。それはユーザビリティも例外ではないでしょう。
今回は14の事例を紹介しましたが、気をつけるポイントまだまだたくさんあると思います。本記事を参考に、「意識してみよう」「やってみよう」と思っていただけたら幸いです。
独学・未経験でフロントエンドエンジニアになる方法
私は25歳の時に異業種から、Web業界に入りフロントエンドエンジニアになりました。
職業訓練校やスクールに通わず、知識ゼロの状態からフロントエンドエンジニアになるために行ったことや転職活動で使った求人サイト、面接で気をつけたポイントや意識したことをまとめてみようと思います。
これからフロントエンドエンジニアを目指している人、異業種からWeb業界への転職・キャリアチェンジを考えている方の参考になれば幸いです。
そもそもフロントエンドエンジニアとは
一般的にフロントエンドエンジニアとは、HTML/CSS/JavaScript/PHPなどを利用しWebサイトやWebアプリケーションの見た目や操作する部分を構築する人を指します。HTMLコーダーやマークアップエンジニアとの違いは、HTML/CSSの設計がメインの前者に対し、マークアップエンジニアはJavaScriptやPHPの実装、CMSや各種APIの知識・スキルなども求められてきます。
また、フロントエンドエンジニアはユーザーが直接操作し触れるところを作るため、実装の技術だけでなく、ユーザーが利用しやすい・操作しやすいと感じるためのUI/UXの知識も必要となります。デザイナーとの距離も近く、動きのあるUIやユーザーにとってのメリットを提案・話し合いを行い、ブラッシュアップをしてより良いものを作って行くコミュニケーション能力や熱意なども欠かせないです。
フロントエンドエンジニアと一言で言っても、様々なジャンルの実装があり、Webアプリケーションの構築を得意するエンジニアもいれば、アニメーションやWebGLなどの3Dを得意としているエンジニアがいたりと、そのジャンルによって必要となってくるスキルや磨く技術は変わってきます。
ただ総じて、HTML/CSS/JavaScript/PHPの知識はフロントエンドエンジニアを目指すのであれば必須の知識となるでしょう。
フロントエンドエンジニアになるためにやったこと
ここからは実際に私が行った勉強方法や面接のために行ったことなどを紹介していきます。
1. リファレンス本を見ながら実際にWebサイトを作ってみる
いろいろな本を読み漁りましたが、入門段階では知識を詰め込むよりも、実際に手を動かしWebサイトを作る方が楽しく効率的に知識を身につけることができます。
私的ですが以下2冊の本がオススメです。
たった二日で楽しく身につくHTML/CSS入門教室
HTML/CSSの基礎を学びながらWebサイトを構築していくリファレンス本です。テキストエディタの使い方やサーバーへのアップロードの方法も記載されており、手っ取り早く一度Webサイト制作を体験してみたい方にはオススメです。
これ1冊でゼロから学べる Webプログラミング超入門 ーHTML,CSS,JavaScript,PHPをまるごとマスター
上記の本よりは難易度が上がり、JavaScriptとPHPのプログラミングも体験できます。こちらはリファレンス本ではなく、部分的なデザインやJavaScriptやPHPを使った一部の機能を作成する内容です。HTML/CSSだけではのも足りなかった方が2冊目にチャレンジするのが良いかと思います。
2. 世の中のサイトのソースコードを真似してみる
本などで一通り学んでみたら世の中にある簡単そうなサイトのソースコードを真似して同じものを作ってみます。
私は前職がアパレル系の職種だったということもあり、好きなブランドのサイトで、かつ自分でも頑張れば構築できそうなサイトのHTML/CSSを真似して実装してみました。(JavaScriptをあまり使用していないサイト)最初は自分の考えだけで実装を行い、わからないところはそのサイトのソースコードを見て確認するという方法が効果的です。
3. 実際に自分でサイトを作り、世に出してみる
少しハードルが上がりますが、この活動は面接で有利になります。(理由は後述します)面接で見せるのが前提なので、手始めに自分のポートフォリオサイトを構築するのがオススメです。
私の場合は1.2の学習が終わった後は知人や友人にお願いして3つほど作成してみました。そのサイトを面接で見ていただき、採用につながった部分もあるかと思います。
転職で使った求人サイト
私は以下2つの求人サイトを利用し、未経験も募集している企業を中心に転職活動を行いました。
1.転職サイトの選び方
転職する際、どのサイトも同じようなものだと思い、特に利用するサイトは気にしないと思います。ただ企業側からするとそのサイトに掲載する理由があるかと思います。
その理由の一つだと思うのが、掲載費と採用報酬です。企業側からみて転職サイトに掲載する際の料金体系は掲載料型と採用報酬型の2つあります。掲載料型は月額制のイメージで、採用報酬型は1人採用したら〇〇万円といった仕組みです。
企業側からすると採用報酬型に比べ、掲載料型の方が採用のリスクは少なく、採用報酬型の場合、優秀な人でも、未経験の人でも同じ採用報酬を払わなければいけないのに対し、掲載料型は掲載している期間は採用し放題なので、未経験や実務経験なしの人でも受け入れやすいという傾向があります。
実際に採用担当の人から、「自社の応募サイトから応募してくれたら採用したい人はいる。」と聞いたことがあります。このことからも、未経験や実務経験なしの人は、掲載料型の転職サイトか面接を受けたい企業の自社サイトがある場合はその応募フォームから申し込む方が採用される確率は高くなるのではと思っています。
2.何社くらい受けたのか
コネやツテがない人は、数受けるのが一番確実な方法でしょう。私の場合は前職が平日休みだったこともあり、休日は1日2社面接を受けていました。
結果としては8社ほど面接を受けて、FindJobで1社、エンジャパンで2社、計3社内定をもらい、FindJobで受かった会社に転職しました。
面接で気をつけた・意識したポイント
1.面接官に見せられる実績をもっていく
制作会社の面接を受けると、「未経験可」にも関わらず応募の際に「ポートフォリオをのURLを掲載してください」、「実績をいくつか送ってください」と記載のある企業があります。そのためには、自分のポートフォリオサイトやブログなどの自分のコンテンツを持っている必要があります。
ただ、自分のコンテンツとは言っても、すごくクオリティが高かったり、面接担当者が目から鱗のようなものを求められているわけではありません。「未経験可」で実績や成果物を求められる時、その人のスキルレベルや知識レベルではなく、学習意欲やポテンシャルをみられることが多いです。Web業界は技術進歩や流行の流れが早く、学習意欲がない人はすぐに置いていかれてしまいます。もちろん企業側は学習意欲がない人・受け身な人は採用したくないでしょう。
そのため学習意欲やポテンシャルを感じてもらうためにも個人活動での実績や成果物があり、独学でも学習しているという姿勢をアピールしておく必要があります。(もちろん形だけではダメですが・・)
___
以上、私が独学・未経験でフロントエンドエンジニアに転職した方法を紹介しました。割と当たり前の内容ですが、約3ヶ月間の学習と上記の転職活動で無事キャリアチェンジをすることができました。内定も3社いただき、独学・未経験でもフロントエンドエンジニア、Web業界に転職できます。
もちろん未経験で転職をした分、転職後はかなりの学習と努力が必要になってきますが、そちらはまた別の機会にまとめてみたいと思います。